Thêm comments facebook cho blogger ves2 (Update)
Trang 1 trong tổng số 1 trang
 Thêm comments facebook cho blogger ves2 (Update)
Thêm comments facebook cho blogger ves2 (Update)
Face book là một mạng xã hôi lớn nhất hiện nay. Đây cũng là mạng có số lượng người dùng lớn nhất thế giới. Vậy tại sao chúng ta không tận dụng những commnet của mọi người trên face book bằng cách chèn vào blog.

1- Đăng ký một apps trên Facebook tại Developers.facebook bạn có thể sử dụng tài khoản facebook của bạn để đăng nhập.
2- Điền tên vào bảng Popup nếu trang báo Valid là tên có thể sử dụng.

- Bấm tiếp tục.
3- Nếu tài khoản của bạn chưa được xác minh thì bạn phải xác minh. bạn có thể xác minh bằng mobile phone hoặc credit card (Thông thường thì hãy xác minh bừng số điện thoại của bạn).

- Tại cửa sổ Popup bạn chọn quốc gia là Việt Nam và điền số điện thoại vào (lưu ý số điện thoại không có số 0 ở đầu nha):

- Sau đó bạn sẽ dduwwocj gửi một tin nhắn về mã xác nhận tới điện thoại bạn vừa nhập. hãy nhập vào ô mã và bấm xác nhận. Khi dó trình duyệt báo như sau là được.

4- Sau khi xác minh xong bạn hãy tải lại trang (bấm F5) để thực hiện lại tiến trình như bước 1. Sau khi nhập tên và bấm Tiếp tục bạn sẽ được chuyển đến trang như sau:

- Hãy nhập mã Captra vào và bấm Tiếp tục.
5- Tiếp theo bấm vào Create new app để đăng ký ứng ụng nha.

- Bấm tiếp tục liên tục nha. Đến khi xuất hiện trang như sau.

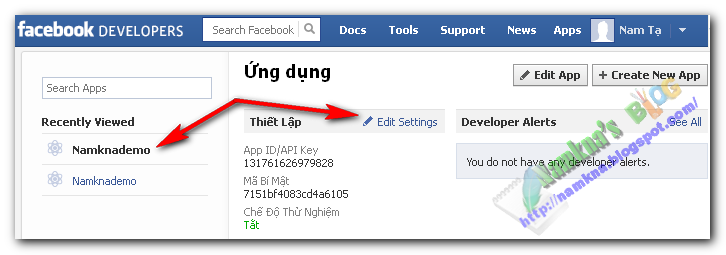
6- Bấm vào tên ứng dụng bạn vừa nhập ở bước trên và bấm vào Edit setting. và nhập các thông số như hình dưới.

- Chú ý phần App Id mình tô màu xanh trong ảnh vì ở bước sau này sẽ sử dụng.
7- Bấm Lưu Thay đổi.
Chèn comments Facebook vào blogger
☼ Để các blogger để hiển thị bình luận facebook tab, bạn phải thiết lập comment nhúng bên dưới bài viết. Để hiển thị các comment blogger bình luận bên dưới bài làm điều này:
1- Bào Blogger> Cài đặt> Bài đăng và nhận xét
2- Thiết lập "Vị trí nhận xét" (Comment Form Placement) để nhúng (Embedded )bên dưới bài viết
☼ Tiếp theo là quá trình cài đặt:
1- Đăng nhập vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Procced). => Mở rộng tiện ích mẫu.
4- Dán code bên dưới sau thẻ <head>:
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<meta content='Logo.png' property='og:image'/>
<meta content='App ID' property='fb:app_id'/>
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Trong đó:
Thay Logo.png thành link ảnh của bạn. Tốt nhất hãy sử dụng ảnh có kích thước 30 x 30px. Nếu bạn không muốn có một biểu tượng hiển thị trên tường mỗi khi có một ai đó đăng nhận xét trong blog của bạn thì hãy xóa đoạn code màu xanh đi.
Thay App ID thành App ID đã tạo ở bước 6. (Trong ví dụ của mình là 131761626979828 )
Nếu blog của bạn đã có file jquery-latest.js rồi thì xóa phần màu vàng (Để biết blog có file đó hay chưa hãy bấm CTrl + F và đánh tên file vào). Nếu chưa có file đó hãy tải file đó về Tai day ( http://dl.dropbox.com/u/66256041/JQuery/namkna-blogspot-com/jquery-latest.js) (xem cách tải https://money.forum-viet.com/t21-topic#21) sau đó Upload lên host riêng để dùng lâu dài nha (Nếu chưa có host thì xem bài này https://money.forum-viet.com/t22-topic#22)
5- Tìm đoạn code có dạng tương tự như sau (Mẹo: bấm Ctrl +F):
<html
- Và thay thế thành:
<html xmlns:fb='https://www.facebook.com/2008/fbml'
- Lưu ý: nếu trong template của bạn đã có đoạn code xmlns:fb='https://www.facebook.com/2008/fbml' rồi thì có thể bỏ qua bước 5 này. Trước và sau đoạn code màu vàng có một dấu cách.
6- Dán đoạn code sau vào trước thẻ ]]></b:skin>.
.comments-page {
background-color: #f2f2f2;
width:450px
}
#blogger-comments-page {
padding: 0px 5px;
display: none
}
.comments-tab {
float: left; padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px
}
.comments-tab:hover {
background-color: #eeeeee
}
.inactive-select-tab {
background-color: #d1d1d1
}
Tùy chỉnh:
Để thay đổi màu nền của nội dung các tab chỉ cần chỉnh sửa #f2f2f2
Để thay đổi độ rộng của chiều rộng khung comment thay đổi giá trị : 450px;
7- Tìm code sau:
<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
- Và thêm vào sau đoạn code vừa tìm được đoạn code sau (Chú thích: Thêm vào sau đoạn code đầu tiên bạn tìm được):
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://1.bp.blogspot.com/-BE327jzCoYc/UMCPfzpWc1I/AAAAAAAADrU/NHlT11ds0y4/s1600/Facebook-icon-namkna-blogspot-com.png'/>
<fb:comments-count expr:href=post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://3.bp.blogspot.com/-mUxmyvhpkig/UMCOgRhg8aI/AAAAAAAADrM/M8fWesXcsXk/s1600/blogger-icon_namkna-blogspot-com.png'/> <data:post.numComments/> Comments
</div>
<div class='clear'/></div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments colorscheme='light' expr:href=post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:440px;'>Facebook Comments by
<b><a href='http://namkna.blogspot.com/2012/10/them-comments-facebook-cho-blogger-ves2.html' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Blogger Widgets</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Lưu ý : Nếu có thông báo lỗi khi lưu code hãy xóa bỏ phàn màu xanh đi nha:
Tùy chỉnh:
Để thay đổi độ rộng của hộp bình luận thay đổi giá trị số 450. Giữ nó bằng với chiều rộng của hộp bình luận được thiết lập trước đó trong bước 6.
Để thay đổi kích thước các khoản liên kết footer (tức là dòng chữ Facebook Comments by blogger Widgets), thay đổi giá trị chiều rộng: 440px
Hãy tạo một sự khác biệt của 10px giữa kích thước hộp bình luận và kích cỡ chân. Ví dụ, nếu bạn thiết lập comment hộp kích thước chiều rộng = '450 'sau đó đặt chân kích thước chiều rộng: 440px
Để thay đổi các văn bản bên trong tab sửa Comments for Facebook Tab và Bình luận cho Blogger Tab
8- Tiếp tục tìm thẻ đóng tương ứng như sau:
</div>
</b:includable>
Và thêm vào trước nó đoạn code sau:
</div>
Lưu ý : Nếu muốn hiển thị cả 2 loại comment cùng nhau thì xóa bỏ phần màu hồng ở bước 7 và bỏ qua không càn thực hiện bước 8 này:
9- Lưu mẫu của bạn lại và xem kết quả nha.
Quản lý comment trên face book:
Để đánh dấu bất cứ bình luận nào đó là thư rác (spam) hoặc loại bỏ/ẩn bất cứ bình luận bạn cần đăng nhập vào tài khoản facebook đã tạo App trên của bạn bằng cách truy cập trang này:
https://developers.facebook.com/tools/comments
Bạn có thể kiểm duyệt tất cả cùng một lúc mà không cần truy cập tất cả các bài viết trong blog của bạn và điều chỉnh các ý kiến cá nhân cho mỗi bài viết.
Làm thế nào để cho phép các nhà cung cấp khác đăng nhận xét trên khung comment facebook,
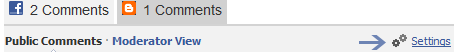
Với Facebook Plugin bạn có thể chọn để chấp nhận ý kiến ngay cả với Yahoo, Hotmail hay AOL. Để chấp nhận bình luận từ các nhà cung cấp phần thứ ba chỉ cần nhấp vào liên kết Settings trên Facebook hộp bình luận bên trong một bài viết bất kỳ của bạn và nhấp vào hộp kiểm nói rằng "các nhà cung cấp đăng nhập khác" (Other login providers)

Lưu ý: liên kết Settings hoặc Moderator view sẽ chỉ xuất hiện trên các bài viết mới của bạn hoặc bài viết có ít hơn 2 comment Facebook. Do vậy chỉ cần truy cập bài viết mới của bạn và chỉnh sửa nó từ tab facebook.
Lưu ý với thread comment:
Với các bạn sử dụng mẫu thread comment của blogger thì các tab chỉ xuất hiện khi có một commnet đầu tiên được xuất bản.

1- Đăng ký một apps trên Facebook tại Developers.facebook bạn có thể sử dụng tài khoản facebook của bạn để đăng nhập.
2- Điền tên vào bảng Popup nếu trang báo Valid là tên có thể sử dụng.

- Bấm tiếp tục.
3- Nếu tài khoản của bạn chưa được xác minh thì bạn phải xác minh. bạn có thể xác minh bằng mobile phone hoặc credit card (Thông thường thì hãy xác minh bừng số điện thoại của bạn).

- Tại cửa sổ Popup bạn chọn quốc gia là Việt Nam và điền số điện thoại vào (lưu ý số điện thoại không có số 0 ở đầu nha):

- Sau đó bạn sẽ dduwwocj gửi một tin nhắn về mã xác nhận tới điện thoại bạn vừa nhập. hãy nhập vào ô mã và bấm xác nhận. Khi dó trình duyệt báo như sau là được.

4- Sau khi xác minh xong bạn hãy tải lại trang (bấm F5) để thực hiện lại tiến trình như bước 1. Sau khi nhập tên và bấm Tiếp tục bạn sẽ được chuyển đến trang như sau:

- Hãy nhập mã Captra vào và bấm Tiếp tục.
5- Tiếp theo bấm vào Create new app để đăng ký ứng ụng nha.

- Bấm tiếp tục liên tục nha. Đến khi xuất hiện trang như sau.

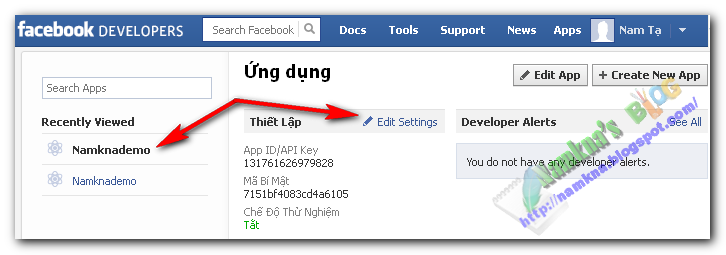
6- Bấm vào tên ứng dụng bạn vừa nhập ở bước trên và bấm vào Edit setting. và nhập các thông số như hình dưới.

- Chú ý phần App Id mình tô màu xanh trong ảnh vì ở bước sau này sẽ sử dụng.
7- Bấm Lưu Thay đổi.
Chèn comments Facebook vào blogger
☼ Để các blogger để hiển thị bình luận facebook tab, bạn phải thiết lập comment nhúng bên dưới bài viết. Để hiển thị các comment blogger bình luận bên dưới bài làm điều này:
1- Bào Blogger> Cài đặt> Bài đăng và nhận xét
2- Thiết lập "Vị trí nhận xét" (Comment Form Placement) để nhúng (Embedded )bên dưới bài viết
☼ Tiếp theo là quá trình cài đặt:
1- Đăng nhập vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Procced). => Mở rộng tiện ích mẫu.
4- Dán code bên dưới sau thẻ <head>:
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<meta content='Logo.png' property='og:image'/>
<meta content='App ID' property='fb:app_id'/>
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Trong đó:
Thay Logo.png thành link ảnh của bạn. Tốt nhất hãy sử dụng ảnh có kích thước 30 x 30px. Nếu bạn không muốn có một biểu tượng hiển thị trên tường mỗi khi có một ai đó đăng nhận xét trong blog của bạn thì hãy xóa đoạn code màu xanh đi.
Thay App ID thành App ID đã tạo ở bước 6. (Trong ví dụ của mình là 131761626979828 )
Nếu blog của bạn đã có file jquery-latest.js rồi thì xóa phần màu vàng (Để biết blog có file đó hay chưa hãy bấm CTrl + F và đánh tên file vào). Nếu chưa có file đó hãy tải file đó về Tai day ( http://dl.dropbox.com/u/66256041/JQuery/namkna-blogspot-com/jquery-latest.js) (xem cách tải https://money.forum-viet.com/t21-topic#21) sau đó Upload lên host riêng để dùng lâu dài nha (Nếu chưa có host thì xem bài này https://money.forum-viet.com/t22-topic#22)
5- Tìm đoạn code có dạng tương tự như sau (Mẹo: bấm Ctrl +F):
<html
- Và thay thế thành:
<html xmlns:fb='https://www.facebook.com/2008/fbml'
- Lưu ý: nếu trong template của bạn đã có đoạn code xmlns:fb='https://www.facebook.com/2008/fbml' rồi thì có thể bỏ qua bước 5 này. Trước và sau đoạn code màu vàng có một dấu cách.
6- Dán đoạn code sau vào trước thẻ ]]></b:skin>.
.comments-page {
background-color: #f2f2f2;
width:450px
}
#blogger-comments-page {
padding: 0px 5px;
display: none
}
.comments-tab {
float: left; padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px
}
.comments-tab:hover {
background-color: #eeeeee
}
.inactive-select-tab {
background-color: #d1d1d1
}
Tùy chỉnh:
Để thay đổi màu nền của nội dung các tab chỉ cần chỉnh sửa #f2f2f2
Để thay đổi độ rộng của chiều rộng khung comment thay đổi giá trị : 450px;
7- Tìm code sau:
<b:includable id='threaded_comments' var='post'>
<div class='comments' id='comments'>
- Và thêm vào sau đoạn code vừa tìm được đoạn code sau (Chú thích: Thêm vào sau đoạn code đầu tiên bạn tìm được):
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://1.bp.blogspot.com/-BE327jzCoYc/UMCPfzpWc1I/AAAAAAAADrU/NHlT11ds0y4/s1600/Facebook-icon-namkna-blogspot-com.png'/>
<fb:comments-count expr:href=post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://3.bp.blogspot.com/-mUxmyvhpkig/UMCOgRhg8aI/AAAAAAAADrM/M8fWesXcsXk/s1600/blogger-icon_namkna-blogspot-com.png'/> <data:post.numComments/> Comments
</div>
<div class='clear'/></div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments colorscheme='light' expr:href=post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='450'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:440px;'>Facebook Comments by
<b><a href='http://namkna.blogspot.com/2012/10/them-comments-facebook-cho-blogger-ves2.html' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Blogger Widgets</a></b>
</div>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Lưu ý : Nếu có thông báo lỗi khi lưu code hãy xóa bỏ phàn màu xanh đi nha:
Tùy chỉnh:
Để thay đổi độ rộng của hộp bình luận thay đổi giá trị số 450. Giữ nó bằng với chiều rộng của hộp bình luận được thiết lập trước đó trong bước 6.
Để thay đổi kích thước các khoản liên kết footer (tức là dòng chữ Facebook Comments by blogger Widgets), thay đổi giá trị chiều rộng: 440px
Hãy tạo một sự khác biệt của 10px giữa kích thước hộp bình luận và kích cỡ chân. Ví dụ, nếu bạn thiết lập comment hộp kích thước chiều rộng = '450 'sau đó đặt chân kích thước chiều rộng: 440px
Để thay đổi các văn bản bên trong tab sửa Comments for Facebook Tab và Bình luận cho Blogger Tab
8- Tiếp tục tìm thẻ đóng tương ứng như sau:
</div>
</b:includable>
Và thêm vào trước nó đoạn code sau:
</div>
Lưu ý : Nếu muốn hiển thị cả 2 loại comment cùng nhau thì xóa bỏ phần màu hồng ở bước 7 và bỏ qua không càn thực hiện bước 8 này:
9- Lưu mẫu của bạn lại và xem kết quả nha.
Quản lý comment trên face book:
Để đánh dấu bất cứ bình luận nào đó là thư rác (spam) hoặc loại bỏ/ẩn bất cứ bình luận bạn cần đăng nhập vào tài khoản facebook đã tạo App trên của bạn bằng cách truy cập trang này:
https://developers.facebook.com/tools/comments
Bạn có thể kiểm duyệt tất cả cùng một lúc mà không cần truy cập tất cả các bài viết trong blog của bạn và điều chỉnh các ý kiến cá nhân cho mỗi bài viết.
Làm thế nào để cho phép các nhà cung cấp khác đăng nhận xét trên khung comment facebook,
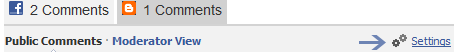
Với Facebook Plugin bạn có thể chọn để chấp nhận ý kiến ngay cả với Yahoo, Hotmail hay AOL. Để chấp nhận bình luận từ các nhà cung cấp phần thứ ba chỉ cần nhấp vào liên kết Settings trên Facebook hộp bình luận bên trong một bài viết bất kỳ của bạn và nhấp vào hộp kiểm nói rằng "các nhà cung cấp đăng nhập khác" (Other login providers)

Lưu ý: liên kết Settings hoặc Moderator view sẽ chỉ xuất hiện trên các bài viết mới của bạn hoặc bài viết có ít hơn 2 comment Facebook. Do vậy chỉ cần truy cập bài viết mới của bạn và chỉnh sửa nó từ tab facebook.
Lưu ý với thread comment:
Với các bạn sử dụng mẫu thread comment của blogger thì các tab chỉ xuất hiện khi có một commnet đầu tiên được xuất bản.
 Similar topics
Similar topics» Bảng mã màu thập lục đẹp cho Blogger
» Tổng hợp các hướng dẫn về Offer - [Update monthly] :d
» Menu ngang xổ dọc xuống nhiều cấp (kiểu 1) - Update 15/03/2012
» Hướng dẫn và share các mẫu blog của blogspot theo các chủ đề [update thường xuyên]
» Tổng hợp các hướng dẫn về Offer - [Update monthly] :d
» Menu ngang xổ dọc xuống nhiều cấp (kiểu 1) - Update 15/03/2012
» Hướng dẫn và share các mẫu blog của blogspot theo các chủ đề [update thường xuyên]
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết|
|
|




